
FC2ブログからWordPressへ移転(移行)または引っ越しする際に、FC2ブログの記事からWordPressの同一記事へジャンプさせつつGoogle検索エンジンに移転先のサイトであることを伝える方法を紹介します。
実際に僕が行った方法です。
検索結果の順位が以前と変わらずサイトのアクセス数も引き継いでいます。
既にサーバーにWordPressを導入していて、記事のインポートも終わっている方向けの記事になります。参考にしてみてください。
移転後のGoogle検索への反映結果
初めにこの方法で得られた結果を見ていきます。
このサイトの場合は約一週間で新しいサイトが旧サイトの移転先であると認識されたといっていい結果になりました。
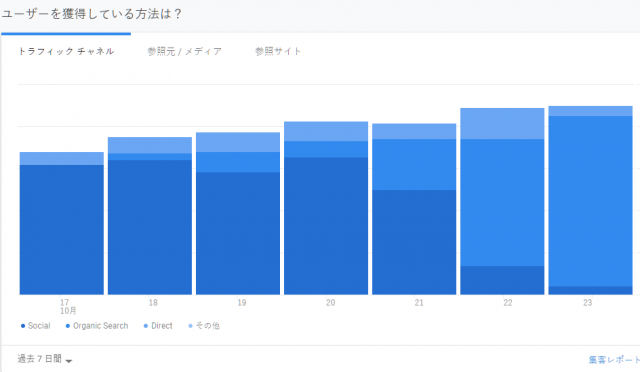
Google Analyticsのデータを見てみると、移転直後はほぼFC2ブログからのアクセス(リダイレクト)だったものがGoogleの検索からのアクセスに変化しています。

濃い青の「Social」がFC2ブログからのアクセスで、次に薄い青の「Organic Search」が検索からのアクセス。
大まかな流れ
大まかな作業は以下の2つです。
- 移転先の.htaccessにリダイレクトを設定する
- FC2ブログに移転先へ自動でジャンプさせるコードを入力する
先に移転先サイト側でFC2ブログからジャンプしてきたときのための設定をしてから、FC2ブログでジャンプの設定をします。
記事を全てまるごと移転する場合と、一部の記事を移転する場合で方法が少し異なります。
僕の場合はFC2ブログで書いた古い記事やFC2テンプレートに関する記事は新しいサイトに移転させなかったため、全てではなく一部を除いた大部分の記事を移転させました。
記事数によってはかなり時間がかかるので覚悟してください。
後者の方が一つ一つ記事を編集する必要があるため更に手間がかかります。

移転先でリダイレクトを設定する
この作業はFC2ブログの記事から移転先のサイトにジャンプしたときに同じ記事に飛ばすための設定です。
手作業で記事の数だけ記入する必要があるため記事が多いほど大変です。
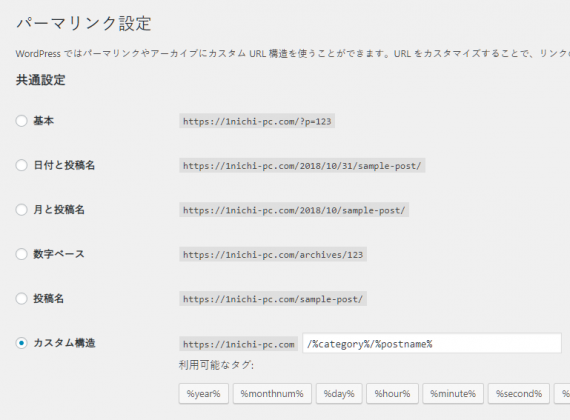
直接記事のURLにリダイレクトする関係でWordPressのパーマリンクの設定は変更できなくなります。(できなくなるというか変更してしまうと記事へリダイレクトできない)
予めパーマリンクをどういう構造にするか決めてから作業を行ってください。

手順
FTPクライアントで自身のサーバーに接続し「.htaccess」ファイルを開きます。
「.htaccess」は「wp-admin」「wp-content」「wp-includes」などのフォルダがある階層にあります。どちらかというと上の方の階層です。
「.htaccess」を開くと以下のようなテキストが書かれていると思います。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
この下に、
を記述していきます。 ※「https://」か「http://」かはご自身の環境に合わせて変更してください。
このコードは「/blog-entry-[記事番号]」というURLが指定されたら「https://移転先の記事のURL」にジャンプするという意味です。
FC2ブログからジャンプしてきたときに無理やり同じ記事に飛ばすための手段です。
「/blog-entry-[記事番号]」は正確には「https://移転先のドメイン/blog-entry-[記事番号]」となるのですが移転先のドメインの部分は省略できるので省略しています。
[記事番号]の部分はFC2ブログのそれぞれの記事のURLに含まれる番号です。
FC2ブログの記事からWordPressの同記事へジャンプさせる際にこの記事番号を利用します。
例えば、FC2ブログでこの記事のURLが「blog-entry-123」だったら、
という感じで記述します。
これを一行一行記事の数だけ全て記述します。
記事が多いと骨が折れますが頑張ってください。
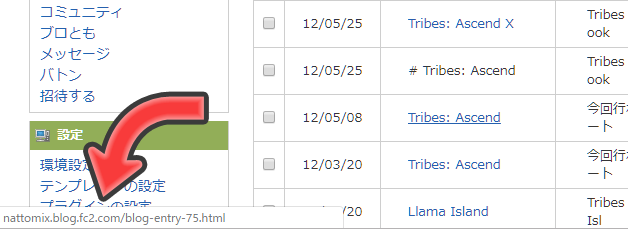
FC2ブログの記事番号の確認方法は、記事管理画面で記事のタイトルにカーソルを乗せると左下にURLが表示されるのでこれを利用すると少し楽かもしれません。

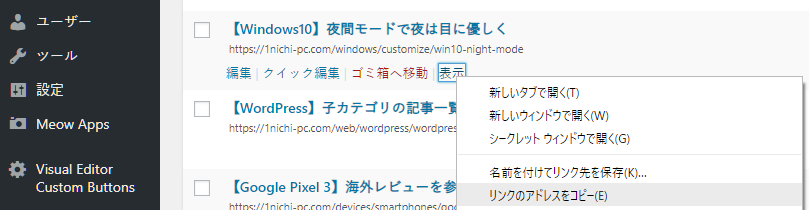
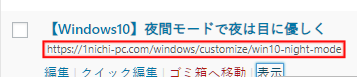
移転先の記事のURLの部分はWordPressの投稿一覧ページのタイトルの下に表示される「表示」を右クリックしてURLをコピーすると捗ります。

記事が下書き状態の場合は「表示」ボタンが表示されません。
「WP Category Permalink」というプラグインを入れるとタイトルの下にパーマリンクが表示されるので、下書き状態で作業したい方はこちらを使うといいでしょう。
本来は記事のカテゴリを複数設定していてもパーマリンクのカテゴリを指定したものに強制できるプラグインです。作業後必要なければ停止か削除してください。
ちなみにトリプルクリックでリンク全体を選択できるのでコピーしやすくなります。

FC2ブログの記事を開いたら移転先の記事へ自動でジャンプさせる
参考にさせていただいた記事:
各記事の自動ジャンプの設定
FC2ブログのテンプレートを編集します。Javascriptは使用しません。
[画像]
「HTML編集」の<head></head>内に以下のコードを記述します。
以下のコードを書いて保存した瞬間からリダイレクトが有効になるので準備が整っていない方は注意してください。
うっかり保存してしまった場合はコードを削除して保存すれば大丈夫なので落ち着いて削除してください。
<!–permanent_area–>
<!–topentry–>
<meta <!–index_area–><!–/index_area–>http-equiv=”refresh” content=”3;URL=https://移転先のドメイン/blog-entry-<%topentry_no>”>
<link rel=”canonical” href=”https://移転先のドメイン/blog-entry-<%topentry_no>”>
<!–/topentry–>
<!–/permanent_area–>
「meta」のコードが移転先のサイトへジャンプするためのコードです。
一部の記事だけを移転したい場合は「meta」の行を記述しないでください。この行を書くと全ての記事ページからジャンプしてしまいます。
「content=”3;」の「3」はジャンプするまでの秒数です。任意の数字を指定してください。即ジャンプする「0」は色々な観点からあまり良くないようです。
「<!–index_area–><!–/index_area–>」の部分について:
FC2ブログではリダイレクトするコードである<meta http-equiv=”refresh”>を記述した状態でテンプレートを保存できないので、これを回避するために記述します。
間にこのコードを挟むことによってリダイレクトコードじゃないですぅと誤魔化しているんですね。
「link」のコードが、Googleなどの検索エンジンに移転先のサイトが正規のサイトであることを伝えるコードです。
検索エンジンからすると同じ記事が違うURLで2つ存在することはコピーサイトと判断できてしまうため記述する必要があります。
トップページの自動ジャンプの設定
トップページや記事以外のページを開いた際に移転先のサイトのトップページへ自動でジャンプしたい場合は、同じく<head></head>に以下のコードを記述します。
<!–not_permanent_area–>
<meta <!–index_area–><!–/index_area–>http-equiv=”refresh” content=”3;URL=https://移転先のドメイン”>
<link rel=”canonical” href=”https://移転先のドメイン”>
<!–/not_permanent_area–>
僕の場合は一部の記事は移転していないこともあり、トップページなどは自動でジャンプしないようにしているためこのコードは記述していません。
一部の記事を移転する場合
一部の記事を移転する場合は、FC2ブログの記事に直接リダイレクトのコードを記述します。
全ての記事を移転する場合は必要ありません。
<meta>などのタグを<head></head>以外に書くのは推奨されていませんが、僕はこの方法でしっかり移転できました。
現時点で問題なくても将来的にダメになることもあるかもしれませんがとりあえずこの方法を載せておきます。
FC2ブログで自動でジャンプさせたい記事を編集し「追記の編集」の先頭に以下のコードを記述します。
(「本文の編集」では記事の一覧ページでもコードが働いてしまうため「追記の編集」に書きます)
移転先のサイトの記事へジャンプするためのコードです。
上でも書きましたが「content=”3;」の「3」はジャンプするまでの秒数です。任意の数字を指定してください。
[記事番号]を記事毎に変えながら、ジャンプさせたい記事全てにコードを記述してください。
[記事番号]の確認方法ですが、記事の編集ページのURLを見ると「&eno=123」のような文字列があると思います。この数字が記事番号なのでこれを利用してください。
復習と動作の確認
ここで移転先サイトの記事へのジャンプの仕組みと動作の確認をしてみましょう。
復習
FC2ブログの<head></head>、または記事毎に移転先のサイトへ自動でジャンプさせるためのコード「<meta http-equiv=”refresh”(以下略)>」を記述しましたね。
このコードは、
というURLにジャンプするはずです。
しかしこのURLはWordPressの記事のURLと書き方が違うため、そのままだと記事が無いと言われてしまいます。
そこで移転先のサイト側でこのURLが指定されたら正しい記事のURLにジャンプするように以下のリダイレクトコードを記述しました。
これで移転先の記事へ正しくリダイレクトされるという仕組みです。
動作の確認
FC2ブログのテンプレートと移転先の.htaccessを保存したことを確認してFC2ブログの記事のページを開いてみてください。
指定した秒数後に正しい記事へジャンプしたら成功です。
実際に全ての記事で同一の記事にジャンプするか確認した方が無難ですが記事が多いと辛いですね。
FC2ブログの方にはどのページからも見える目立つところにサイト移転の旨と移転先のURLを書いておきましょう。
最後に新しいサイトもGoogle Search Consoleへ登録してくださいね。
まとめ
僕のサイトの場合はこの方法でうまく行きましたが万人が同じような結果になるかはわかりません。
記事数が多い場合はひたすら作業で大変かと思いますが、WordPressは使いやすいですしFC2ブログに比べて自由にカスタマイズすることができるので楽しいです。
参考になれば幸いです。

![NuAns Neo [Reloaded]を2ヶ月使用した感想](https://1nichi-pc.com/wp-content/uploads/2017/12/neor_thumbnail02a-320x180.png)